This simple tutorial will be very helpful for you. I am always giving best
tutorials on HTML & CSS designs and tricks.
How to change the text selection color using CSS ?
By default the selection of color in css is defined as space blue. But If we want to change this with custom color, we can change the background color and color of selected text by styling ::selection property. Styling this pseudo element is great for matching user-selected text to your sites color scheme.Lets see the code...
::-moz-selection {/* Code for Firefox */color: black;background-color: red;}::selection {color: black;background-color: red;}
For custom paragraph we can change background color and text as shown
given below.
p::selection {color: black;background-color: red;}
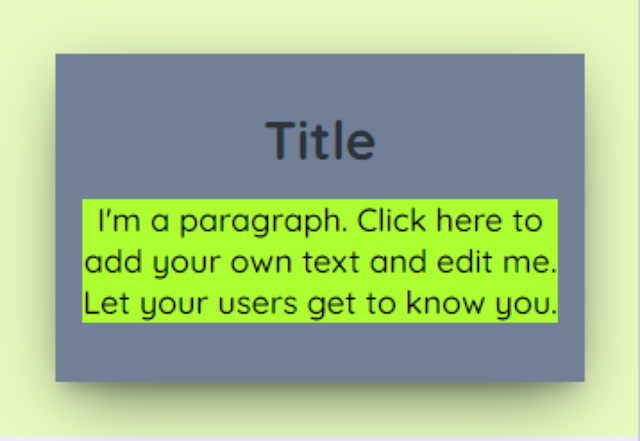
For Highlighting selection effects, set greenyellow color as
background-color.
p::selection {color: black;background-color: greenyellow;}
There are only 3 properties that we can use with ::selection.
1) color
2) background (background-color, background-image)
3) text-shadow
Conclusion:
I hope this small tutorial will help you for your website. You can also see our another tutorials in CSS.
Thanks for visiting.




Post a Comment