Best 6 Online Tools sites to learn CSS
Web development is long term learning process. People are confusing while learning web development. Using tools for specific work saves our time and efforts. Hope you this post will help you to learn Frontend web development.
There are so many web design tools are available on the Internet. Lots of websites are offering free tools to learn web designing and some are taking a small fees to use them. But I have try to pick Best FREE 6 Online Tools which will help you to create awesome web designs easily.
In this post you'll find complete web design online web tools that includes HTML-CSS generators, css designs makers such as neumorphic effect, gradients etc. Every Frontend designer must have to visits these all sites.
6 Awesome Online Tools for CSS designing :
1) Webcode tools
This is one of the best tools for web developers to learn HTML and CSS. Here, you’ll find code generators which will help you in your front-end web projects. You can easily generate and customize HTML and CSS by sliders And preview the results. The generated code you can can use with your website very easily.
This tool is very helpful for beginners who want to learn css different terms such as Keyframe Animation, Box, Colors, Filters, Layouts, Lists, Transform, Transition and much more.
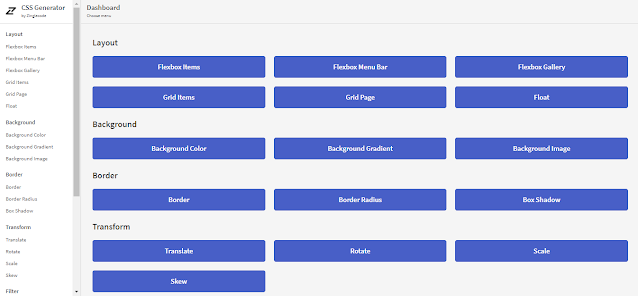
2) CSS Generator
3) cssgrid maker
Now build very complex layouts without having to be an expert in CSS Grid syntax. If you're struggling to make grid, CSS Grid generator will help you. You can build a grid layout just entering Items numbers, columns, grid gap and max width.
4) CSS Gradient
CSS Gradient is a very little free website and very easy tool that lets you create a gradient background for websites. Generate different types of css gradient such as linear and radial.
5) Neumorphism
Neumorphism is very popular Designing trend. It is Soft UI and combination of flat design and smooth shadows. This cool neumorphic designer tool will help you to create awesome neumorphic effects for your website. UI designer must have to see this tool.
The CSS clip-path property allows us to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.
CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points.
CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points.








Post a Comment